「ブログページを立ち上げよう!!」と思い立ち、重い腰をあげたものの。
とりあえず何から始めていいかもわからない状態でした。
そして、実際に立ち上げてはみたんだけど。
ともかく、操作どころか用語すらチンプンカンプン、もう何から何までわからないっっ!!
……何もかも手探り状態の船出でしたが(今も同じだけど)。
Google先生と先人たちの懇切丁寧な指南ページにずいぶんと助けられ、少しずつですがなんとなくわかってきました。
なにぶん忘れやすい人間なので。
この苦労をいとも簡単に忘れてしまうのがもったいないなあ、と考えたんですよね。
それで、備忘録 兼 学習記録としてブログに載せていくことを思い立ちました。 (実践の場でもある)
ですので、操作に悩んでたどり着いた方のお役に立てるようなシロモノではないのですが、万に一つでも「参考になった」と思っていただければ幸いで~す♪
まず最初にしたこと
ブログを始める環境を整える
サービスで始めるか?ソフトウェアで始めるか?それが分かれ道
「ブログ」とか「ブログサービス」ってキーワードでGoogle検索をしてみると、まあ、出るわ出るわ……。
有名どころでは「アメブロ」や「はてなブログ」などのブログサービスでしょうか。
そして読んでいくと、必ずといっていいほどぶち当たるのが
「ブログ(サービス)とWordPressって、どっちがいいの?」
という記事。
自分のブログを、アメブロなどのブログサービスに依存する(設置させてもらう)か、サービスに依存せず(自分で設置場所=サーバーを準備して)WordPressというツールを使ってサイトを作っていくかの違いです。
これは個々の事情によって異なるので、どちらが「正解」というのはないと思います。イロイロ調べて納得のいく選択ができればいいですね。
ちなみに、Wixというホームページ作成ツールもあるのですが、これは上記二つの中間的存在?のような印象を持っています。Wixだけでイロイロなコトができて便利なのですが、逆に言うと一度使うと抜け出しにくいので、Wixにどっぷりハマってもいい、というヒト向けかなあ、と思います(ブログサービスも然り、ですが)。

検討を重ねた結果、ワタシはWordPressで始めることにしました
サーバーの設置とWordPressの導入
WordPressで始めることに決めたからには避けては通れない決断。
それはブログの設置場所、レンタルサーバー(会社サービス)選び。
・ブログ(サービス)を選択 → ブログサービスを選び契約(登録) ・WordPressを選択 → レンタルサーバーを選び契約
ブログ(サービス)とWordPressの選択の違いで大きく道が分かれます。ブログ(サービス)の方は有名な無料ブログもありますが、レンタルサーバーは基本有料ですので、慎重になりたいですよね。

ワタシは定評のあるエックスサーバーと契約することにしました
キャンペーンもさることながら「WordPressクイックスタート」で簡単に導入することができたのが良かったです
サーバーと契約が済んだら、いよいよWorsPressを導入(ダウンロード)!!
「ブログの作り方」と検索をしてみると、導入前に「独自ドメインの取得」ってのを先に済ませておかなきゃいけないようですが、ワタシは独自ドメイン無料キャンペーンと、WordPressクイックスタートでサーバーの契約と同時に全て一緒くたに導入して乗り切りました♪
面倒なことは出来るだけまとめて簡潔に♪
テーマ(デザインスタイル)を選ぶ&設定
WordPressのいいところは、自分でイロイロ見た目を整えられること。
汎用性の高さがウリなので当然とはいえ、それって真っ白なキャンバスみたいなもの。
いきなり真っ白なキャンバスに

さあ、好きなように描いて!!
なんて言われても、どう描いていいか戸惑うことってあると思うんですよね。
何にも頼らないで、こだわりを出そうとすると、それなりにコンピューター言語の知識も必要になってきますし。
そんな時、自分の気に入った「テーマ」を利用すれば、より自分の表現したいページに、より簡単にデザインできるんです!!
いわば色鉛筆・絵の具・スタンプといった画材、また枠とか飾りなどの素材を提供してくれるお助けマルチツールみたいな感じかなあ。
わかりやすように線や枠をつけたり、その太さや色・形を変えられたり。それが直感的にできる。極力難しくなく、出来ることを増やしたい、個性を出したい、と考えるならちゃんとテーマを選んでみたいものです。
テーマも有料・無料イロイロあって迷うところです。モチロン、WordPressに最初から用意されているので、その中から選ぶのもありですね。
基本的には自分が気に入れば何でもいいのでしょうが、初心者はやはり、定番のもの・評価の高いものから選ぶ方が取り入れやすいと思います。マネできたり、調べやすい、サポートがいいってトコロはやっぱり重要ポイント!!ですよね?

ちなみに、ワタシは無料テーマのcocoonを使用しています
テーマを決めたらダウンロード・登録(契約)・設定は早めに済ませましょう♪
「テーマ」は「○○セット」とか「○○パック」という感じである程度スタイルとしてパッケージングで提供してくれているものだと思ってくださいね(ワタシはそう解釈してます)。
ですが、パッケージで使っていると、「もう少し、こんなコトしたいんだけど……」とか「もっと簡単にできないかなあ?」ということが出てくると思います。
コンピュータ言語の知識があればいいのでしょうが、ワタシみたいに知識がからっきしなくても簡単に実現してくれるお助けツールが各種「プラグイン」になります。これはオプション、とかサイドメニューみたいなものかしらん。
さまざまなテーマやプラグインが有償無償で提供されているのがWordPressの支持される点ですので、上手に使いこなしていきたいですね。
見た目は大事。でも、その前に。
とりあえず、なんか打ち込んだら出来るみたい。でも……。

やだ、もう。全然わかんないっ!!
何が……。って、全然わかんないんですよ。どうすればいいか。どうやったらいいか。
でも。まあ。泣き言いってても始まらないので。
とりあえず、イロイロいじくったり、検索していくことにしま~す。
ご利用は計画的に ~骨組みを考えなきゃ~
もちろん、可愛い見た目は大事です。カラフルな装飾や、楽しいイラストとか。
んが。
そんなことよりもワタシにとって最初に必要だったのは、「どのようにページを構成するか」大枠を決めるコトだったんです。
上手にページがリンクされ、サイトの中がごちゃごちゃしないで、ちゃんと交通整理されている。「見やすさ」「わかりやすさ」を大事に。そんなページを目指したいんです。
日々の出来事を書き連ねるだけなら、最初はあまり気にしなくてもいいのかなあ?
でも、ワタシの思い描いている世界は果てしなく広がっているので(ごちゃごちゃしてる、とも言う)。
「どういうものを作っていこう?」ということに悩んで最初からつまづいてしまったのです。
こ……「固定ページ」って? と……「投稿」って?
まず最初につまづいたのは「固定ページ」と「投稿」の違い。
Google検索や、買ったWordPressの教本にもそれなりに違いは載ってくるのですが、自分が作っているものでの違いがイマイチわからないんですよね~。
親子関係の作れる「固定ページ」とカテゴリーが設定できる「投稿」。ふむ。これ、結構ポイントかも?
ページをどういう風に構成するのか、ということは重要な選択となると思うのですが……。実は、今現在も何がいいのかわかっていません。
自分なりに整理出来たら追記していこうかな、と思います。
ところで、検索している間に「Post Type Switcher」なるプラグインで固定ページと投稿ページを変更できるらしい!!……ということがわかったので、今はあまり気にすることなく進めよう、と思うようになりました。
アナタのところへ飛んでいきたい ~リンクの貼り方を覚えよう~
インターネットってとっても便利。サイトを見ている途中にも気になる言葉などや関連記事があれば、「カチッ」とクリックすれば、期待するページにジャンプできる。それがリンクの素晴らしいところ。まさに画期的な技術ですよねーっ。
デフォルト(もしくは推奨)の設定にしておくだけでも記事を複数投稿すれば、おのずと見たい記事の要約からクリックでジャンプして、該当記事を読むことになります。知らず知らずのうちにリンクの恩恵にあずかってるんですね。
とはいえ、長い文章になれば、早くお目当ての部分を読みたいし、関連した内容をまとめて別ウインドウで見れるようにしたいし。……などなど。
ということで、只今リンクについて勉強中。
目次って、とっても便利~
cocoonには「目次」の機能が備わってます。「見出し」を作りながら記事を書くと、勝手に目次が作成され、目次で気になる見出しをクリックすればお目当ての見出しまでジャンプしてくれるんですねー。ありがたや、ありがたや。
ちなみに、見出しにも階層があるのですが、目次に載せるのをどの見出しまでにするか、目次の表示・非表示なども設定できますので、便利に使っていきたいです♪
ちょっと高度になると「目次に戻る」ということもできるらしい。
リンクを貼ってみよう!!
メールとか、SNSとか、Excelとか。URLを貼り付けておいて、「詳細はこちらをクリック」って感じで該当ページにジャンプして確認する、ということは普通に経験してたので、「どこにURLを入力したらいいの?」ってコトがわかれば、「リンクを貼る」というのはそんなに難しくはない作業ですね。
ここでぜひ使えるようになりたいのがcocoonの「ブログカード」機能。
内部リンク(自分のホームページの別ページ)でも、外部リンク(よそ様のありがた~いホームページ)でも。オシャレに簡単にリンクできちゃうのです♪
アンカーリンク ~ページ内の見たい場所に簡単にジャンプ~
- 目次から読みたい記事の見出しへリンクできるようになりました。
- 別のページにもリンクできるようになりました。
じゃあ、読みたい記事(特集)の見たいところにリンクしたいじゃないですかねえ~? 長い記事だとスクロールするのも大変だもの。
そういう時は「アンカーリンク」で調べるべし!!
……いえね、こういう用語すら知らないので。調べるのに時間がかかって仕方がない。
検索すれば出てきますが、TinyMCE Advancedというプラグインがおすすめだそうです。
とりあえず使用せずに試行錯誤しましたが……。う~ん、奥が深いっ。
迷わないため。道しるべを整理しよう ~パンくずリスト~
固定ページや投稿を試しに作ってみて。
親子関係とか、カテゴリーとかイロイロと分類を作ったものの。それがどうなってるかわかりやすくないと、ごちゃごちゃになっちゃう。

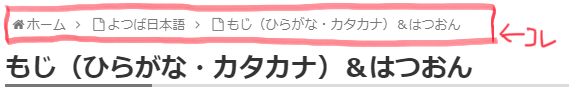
そうだ、ホラ、サイトのはじっこでよく見る、「>」でどの階層まで見てるんだかがわかる便利なガイド。アレって何ていうの???
そう、これこれ↓。


……って名前知らなかったんですよ~。これ、「パンくずリスト」って言うんだって。
もともと(デフォルトで)の設定が表示されるようチェックされてるので、通常は気にしなくても勝手に表示されます。ただ、デフォルトでは下(メインカラムボトム)にあるので、上(今はメインカラムトップ)に表示される仕様にしました。
(「cocoon設定」の「固定ページ」「投稿」タブ両方に「パンくずリスト設定」という項目があるので、そこで設定します)
Special Thanks ~先駆者の皆さまのおかげです~
右も左もわからず初めて見ましたが、ゆっくりでも少しずつ制作を進めていけるのは、ひとえに世の中にごまんとある指南サイトのおかげ。
公式サイトはもとより、Googleで検索すると、わからないことを親切なページがちゃんと説明を載せてくれているんですから。ありがたや、ありがたや。
また、作成するにあたっても、素材・ソフトウェア、などなど、たくさんの資料をウエブサイトとからいただいております。
せっかくなので、その中でお気に入りのサイトを紹介しておきます。




